Plusboxar hjälper besökaren att sålla bland mycket information på webben
Med hjälp av en plusbox, som även brukar kallas hopfällbart fält eller collapsible, kan du dölja viss information på webben, men ändå göra det möjligt för besökaren att läsa mer. Det är ett sätt att minska längden på webbsidor för den som måste ha mycket text. Besökare som vill ha mer information klickar bara på plusboxen, och då fälls mer text ut.
Det finns många olika varianter på plusboxar både vad gäller funktion och design. Det gör att du enkelt kan anpassa dem utifrån utseendet på din webbplats och dina besökares behov. Det är vanligt att använda plus- eller minustecken, alternativt pilar i plusboxen för att visa att mer information finns att nå.
Exempel på hur andra använder plusboxar
Stockholms stad Länk till annan webbplats. använder länkar tillsammans med en pil-ikon för att visa att det finns mer information.
Länk till annan webbplats. använder länkar tillsammans med en pil-ikon för att visa att det finns mer information.

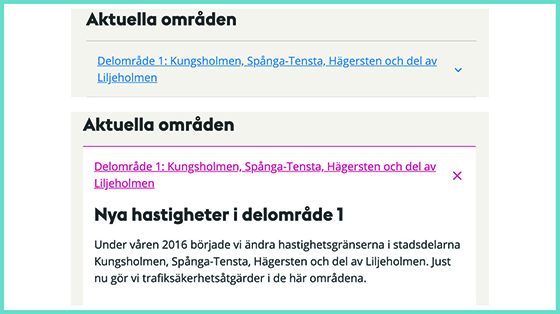
Södertörns högskola Länk till annan webbplats. visar med en länk tillsammans med ett plustecken att det går att fälla ut mer information. När plusboxen är utfälld finns även ett minustecken med i nederkanten. Användaren kan alltså fälla ihop boxen både i övre och nedre delen av boxen. Bra och användarsmart funktion när det finns mycket innehåll i en plusbox och när användaren besöker sidan via mobiltelefon.
Länk till annan webbplats. visar med en länk tillsammans med ett plustecken att det går att fälla ut mer information. När plusboxen är utfälld finns även ett minustecken med i nederkanten. Användaren kan alltså fälla ihop boxen både i övre och nedre delen av boxen. Bra och användarsmart funktion när det finns mycket innehåll i en plusbox och när användaren besöker sidan via mobiltelefon.

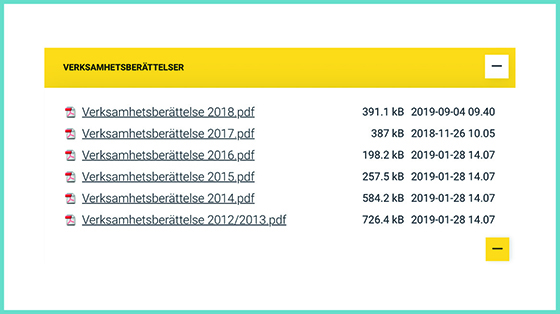
Strängnäs kommun Länk till annan webbplats. visar att rubriken i deras plusboxar är länkar genom att texten blir understruken när man för muspekaren över plusboxen. Är plusboxen utfälld får den en avvikande färg i bottenplattan.
Länk till annan webbplats. visar att rubriken i deras plusboxar är länkar genom att texten blir understruken när man för muspekaren över plusboxen. Är plusboxen utfälld får den en avvikande färg i bottenplattan.

När ska man använda plusboxar?
Plusboxar gör att besökaren snabbt får en överblick över hela sidans innehåll utan att behöva läsa all text. På det viset går det snabbt att hoppa mellan olika sektioner, vilket gör det enkelt att ta till sig information. En annan fördel är att redaktören kan presentera många rubriker på en sida utan att användaren behöver scrolla. Det gör plusboxen speciellt bra att använda om man har många besök från mobiltelefoner.
Många använder exempelvis plusboxar för frågor och svar (FAQ). Då är frågan själva plusboxen och svaret fälls ut när man klickar. Det är ett bra sätt att använda plusboxar på för det gör att det går snabbt att ta reda på vilka frågor som finns.
Andra exempel på hur plusboxar kan användas är till köpvillkor eller för att visa information om olika fritidsgårdar eller bibliotek på en kommunal webbplats. Du ser då alla olika namn direkt, men för att läsa mer om varje fritidsgård eller bibliotek så behöver du klicka fram informationen.
När ska man inte använda plusbox?
Det är inte alltid optimalt att använda en plusbox. Generellt kan man säga att nackdelen med att gömma information i en plusbox är att användaren kanske inte förstår att det finns information på sidan som inte syns. En stressad besökare som snabbt behöver få viss information kan missförstå och gå ifrån sidan utan att ha hittat informationen. Använder du flera plusboxar på en sida finns det även en risk att besökaren inte förstår vilken plusbox hen måste fälla ut för att få den information hen vill ha.
Andra tillfällen där plusboxar inte är optimala
Att gömma ett formulär i en plusbox. Om du har hänvisat besökaren till ett formulär från en annan sida och formuläret sedan inte visas direkt när besökaren kommer till sidan kan det skapa förvirring.
Att lägga allt innehåll på sidan i plusboxar. Användare är idag vana vid att scrolla och leta information och det kan därför vara svårare för dem att hitta om allt innehåll göms i plusboxar.
Plusbox i en annan plusbox. Att fälla ut en plusbox och där hitta fler plusboxar som behöver fällas ut för att hitta information – är vare sig användarvänligt, enkelt eller tillgängligt. En besökare som inte är en van webbanvändare eller besökare som surfar med hjälpmedel kan få det svårt att navigera på sidan.
Plusboxar är ju fantastiska, men vårt råd är ändå att använda dem med måtta.
Även sökmotorerna hittar innehållet i plusboxen
En vanlig fråga som vi får är om innehållet i en plusbox kan hittas av Google och den interna sökmotorn på sajten eller intranätet. Och det korta svaret är ja. Har man kodat plusboxen på rätt sätt så ser både Google och sajtens sökmotor innehållet och rankar det. Texten på rubriken i plusboxen behöver inte vara en huvudrubrik (H1), den kan vara en H2, H3 eller brödtext också. Men eftersom en rubrik rankas högre av Google än brödtext, så kan det vara bra att ha det i åtanke när man tar fram designen på boxen. Det viktig är dock att den är kodad som en knapp eller länk, vilket är extra bra när många använder mobiltelefon.
Kom ihåg – tillgänglighet är viktigt
Vad som är viktigt att tänka på för att en plusbox ska fungera på ett bra sätt är att den ska vara tillgänglighetsanpassad. Den måste fungera för olika enheter, plattformar och funktionsvariationer. Det innebär att det ska finnas stöd för tangentbord och skärmläsare och den måste vara semantisk. Det betyder att plusboxen behöver vara kodad som en knapp eller en länk för att skärmläsaren ska förstå att plusboxen är klickbar.
Och även ur tillgänglighetssynpunkt är det viktigt att innehållet är sökbart. Plusboxar ger bättre funktionalitet och bättre möjligheter att hantera en stor mängd av information, men för att vi ska ha nytta av informationen måste den vara sökbar även om vi döljer den.
För den som har motoriska svårigheter måste ytan som är klickbar exempelvis vara tillräckligt stor så att det går att komma åt den med tumme eller pekfinger. Den klickbara ytan ska alltid vara större än själva ikonen. För att göra det extra användarvänligt kan du även se till att ikonen kan ändras och får ett annat utseende när någon klickar på den.
Plusboxar i SiteVision
I SiteVision Länk till annan webbplats. 6.1 finns en ny funktion för plusbox, som redaktörerna enkelt kan använda. Den kallas för hopfällbart fält och finns under ”Egenskaper” och ”Verktygsfält” för en vanlig textmodul eller layout. Där kan du klicka i ”Använd hopfällbart fält” för att skapa en plusbox.
Länk till annan webbplats. 6.1 finns en ny funktion för plusbox, som redaktörerna enkelt kan använda. Den kallas för hopfällbart fält och finns under ”Egenskaper” och ”Verktygsfält” för en vanlig textmodul eller layout. Där kan du klicka i ”Använd hopfällbart fält” för att skapa en plusbox.
Redaktören kan även byta tema och välja bakgrundsfärg, samt längd och tjocklek på kantlinjer, ikon med mera genom webbplatsinställningar och Envision.
I Soleils paketlösningar för intranät och externwebbar finns plusboxen med som en standardfunktion. Där använder vi en dekoration för plusboxar. Redaktören kan skapa en plusbox genom att lägga på dekorationen på en enkel textmodul, och det går också att använda dekorationen på en layout och bygga upp layouten med både text och bild och andra moduler.
Webbinarium om plusboxar
Vill du höra Fredrik prata om plusboxar kan du lyssna på hans webbinarium om plusboxar.

