Favicon
Med modulen Favicon kan du ställa in vilken favicon som skall visas i webbläsaren. Modulen kan även ställa in filer för ikoner till mobil hemskärm.

Modulen lägger du i grundmallen.
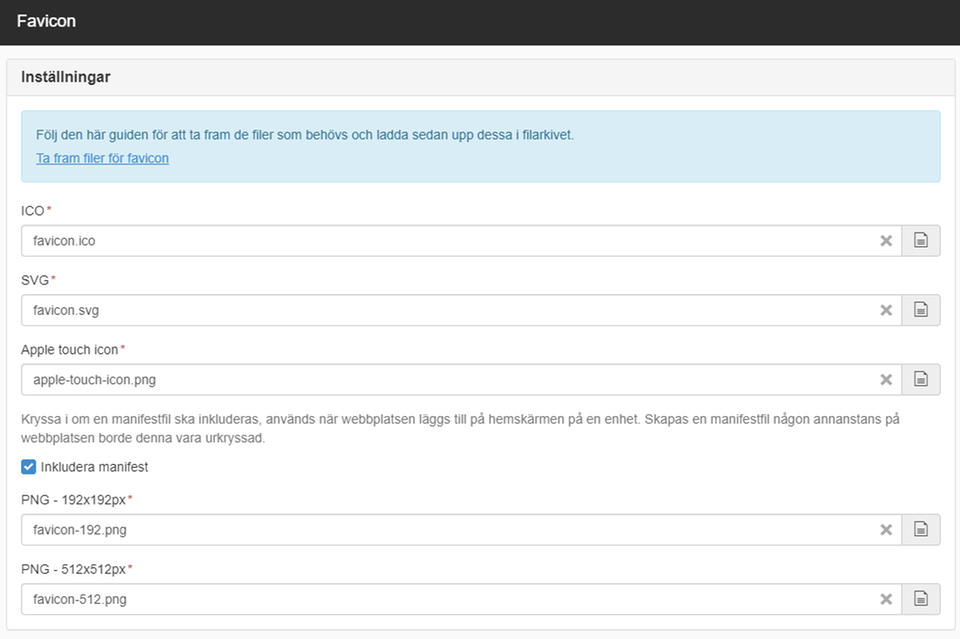
Val och inställningar

ICO
Peka ut den ico-fil du vill använda i filarkivet.
SVG
Peka ut den svg-fil du vill använda i filarkivet.
Apple touch icon
Peka ut den png-fil du vill använda i filarkivet.
Inkludera manifest och PNG-filer
Checka i manifest-rutan och peka ut PNG-filer enligt angivna storlekar för att stödja Android-enheter. Manifestet är en JSON-fil som innehåller alla detaljer för din browser att installera din webbplats som en systemapplikation. Formatet kommer från Google via sitt Progressive Web App(PWA)-initiativ.
Ta fram filer
Engelsk version av denna guide finns i denna artikel.
Steg 1: Förbered SVG-filen
Se till att SVG-bilden är kvadratisk. Det går att justera SVG-storleken med hjälp av en SVG-redigerare.
I Inkscape kan du ändra dokumentstorlek genom att välja:
- File
- Document Properties
- Object
- Align and Distribute och centrera
Spara din fil som icon.svg.
Mörkt tema (frivillig)
Man kan ändra SVG-filen för att se till att den fungerar bra med moderna mörka systemteman. Fråga din designer hur färgerna ska inverteras för ett mörkt tema (för svartvita logotyper ändrar du bara svart till vitt).
Öppna SVG-filen i en textredigerare. Hitta en <path> med en mörk eller saknad fyllning. Lägg till en CSS media query som kommer att aktiveras vid temabyten och ändra fyllningen till de färger du vill ha:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
<style>
@media (prefers-color-scheme: dark) {
.a { fill: #f0f0f0 }
}
</style>
<path class="a" fill="#0f0f0f" d="…" />
</svg>
Steg 2: Skapa en ICO-fil
Öppna din icon.svg-fil i ett bildredigeringsprogam.
Exempelvis GIMP; det är gratis och fungerar på flera plattformar.
Ställ in bredden och höjden till 48 pixlar.
Exportera filen till favicon.ico med inställningarna 48 bpp, 8-bitars alfa och ingen palett.
Det går även att konvertera bilden med Inkscape och ImageMagick i terminalen:
inkscape ./icon.svg --export-width=48 --export-filename="./tmp.png" magick convert ./tmp.png ./favicon.ico rm ./tmp.png
Steg 3: Skapa PNG-bilder
Öppna din käll-SVG-fil i ett bildredigeringsprogamigen och skapa en bild med storlek 512x512.
Exportera den som icon-512.png.
Skala ner bilden till 192x192 och exportera den som icon-192.png.
Skala nu själva bilden till 140x140 och ange canvasstorleken till 180x180, och exportera den sedan som apple-touch-icon.png.
Eller så kan man göra samma sak i Inkscape med terminalen:
inkscape ./icon.svg --export-width=512 --export-filename="./icon-512.png" inkscape ./icon.svg --export-width=192 --export-filename="./icon-192.png"
Apple ikonen behöver dock fortfarande skapas i ett bildredigeringsprogam.
Steg 4: Optimera PNG- och SVG-filer
Det bästa verktyget för att optimera SVG-filer är SVGO.
Går att använda i terminalen eller via SVGOMG
Kör att köra i teminalen krävs det att NodeJS är installerat på datorn:
npx svgo --multipass icon.svg
Squoosh är ett bra verktygför att optimera bilder:
- Öppna din icon-512.png i Squoosh.
- Ändra inställningen för Komprimera till OxiPNG.
- Aktivera "Reducera palett".
- Ange 64 färger.
- Jämför före/efter genom att flytta reglaget. Om du ser en skillnad, öka antalet färger.
- Spara filen.
- Upprepa dessa steg för icon-192.png och apple-touch-icon.png.

